1. Create your individual frames first, named in sequence (1.psd 2.psd, 3.psd etc.), and have them all on your desktop or in the same folder.
2. Start Photoshop ("real Photoshop," not Elements). The icon looks
like this:
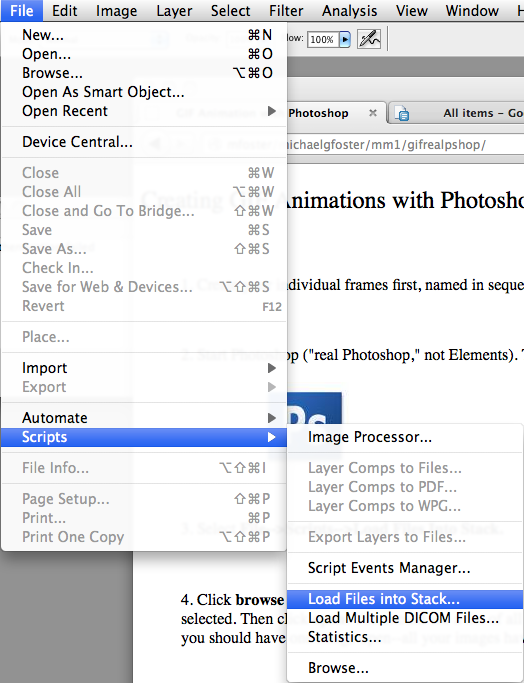
3. Select File-->Scripts-->Load Files Into Stack:

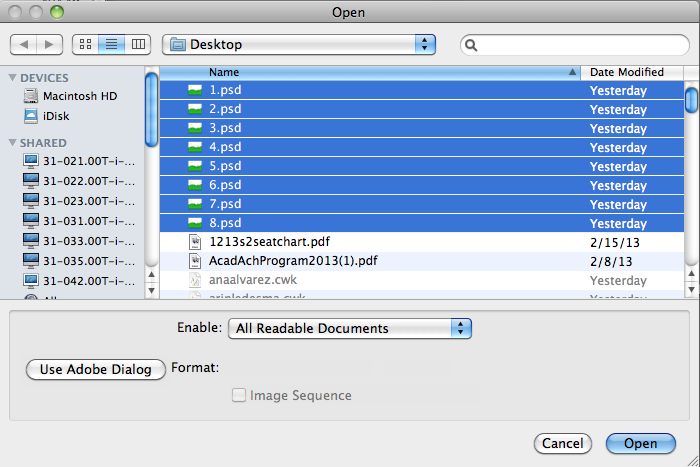
4. Click browse and find the first file, then
click once on it so that it's selected. Hold down the shift key and
click the last file in your sequence--if you did this right, they
should now all be selected. Then click open. You
should see a list of all your files. Click OK:

Photoshop will blink and flash and do a whole bunch of things by itself. After it stops (about 15 seconds later), you should have one image open--all your images have now become one image with many layers.
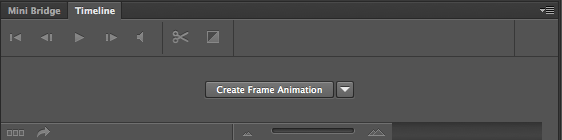
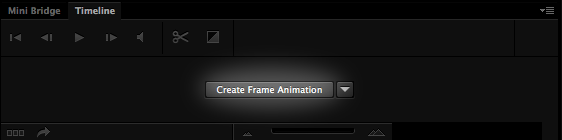
5. There should be a long, rectangular area at the bottom of the screen called the Timeline window. Can you see it? It looks like this:

If not, click Window-->Timeline:

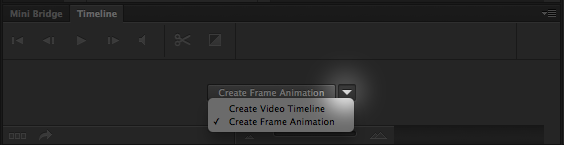
6. (You may not have to do this step.) If it doesn't say Create Frame Animation in the middle, click the arrow. Select Create Frame Animation from the menu.

7. If you haven't already, click the big button in the middle that says Create Frame Animation:

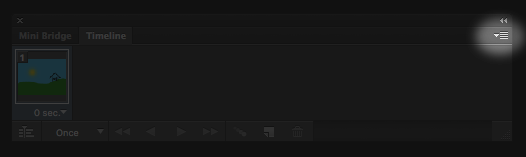
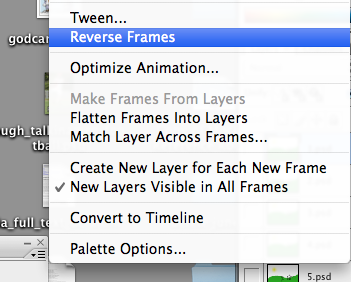
8. Click the tiny menu icon on the upper-right of the Timeline window.

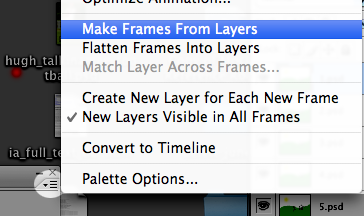
9. From the menu that appears, select the
one that allows you to make frames from layers.

10. Click the tiny menu icon in the upper-right of the Timeline window again and select the one that reverses the
order of the frames:

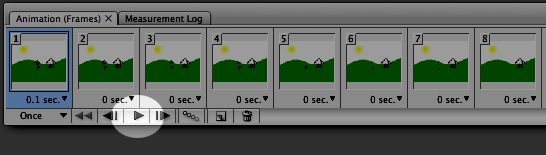
11. Change the interframe delay (the seconds) for each frame so
that the animation doesn't go blindingly fast. I would suggest 0.1 for
a fast animation and 0.2 otherwise. To do this, you click on the time
at the bottom of the individual frames--you can't see it here because
it's hiding behind the popup menu:
![interframe delay]](interframedelay.png)
Change the delay on the last frame to around 2 seconds (2.0) unless your animation is supposed to be continuous--that will give the viewer time to enjoy it before it repeats.
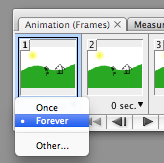
12. Set the repeat to "loop forever" unless you have some
reason that you only want it to play a certain number of times:

13. Click the play button on the animation window to preview your
animation. Press the stop button when you're done. Adjust the animation
until you're happy with it:

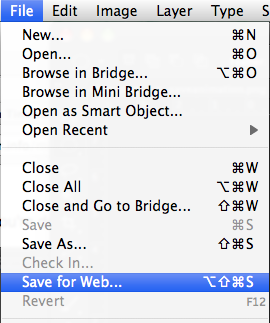
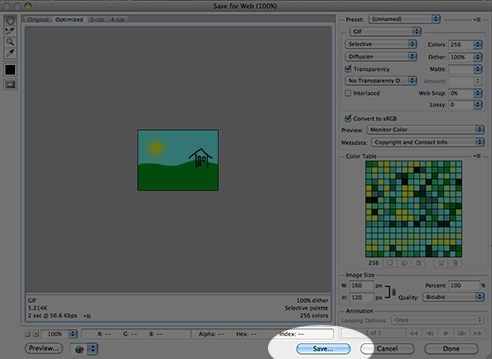
14. When you're done, click File-->Save for Web:

A big window will appear. Click Save
at the bottom, and save the animated GIF to your desktop
(name it whateveryouwant.gif).
You won't need to mess with any of the settings in that window; just
click Save:

15. Try your animation by dragging the file you just saved into
Firefox (or another browser).