Click here to see my sample page--your page is going to look like this when you're done.
1. Before you start:
• Make sure that all of the pictures you're going to use for this page are saved on your desktop.
• All of the names of your pictures should be in all lower-case letters with no spaces.
• All of your pictures' names must end in .jpg (could be .jpeg), .gif, or .png.
• You should have lowered the contrast on your background picture and raised the brightness so that it will be easy to read dark text on top of it.
2. Click on the Dreamweaver icon on your Dock:
3. Make a new, plain HTML file with no layout (File-->New...)
4. When your new, plain HTML window opens, immediately click File-->Save and save it ON THE DESKTOP (which is not the default location) as index.html.
index.html is a special filename that will allow you to type less when you visit your web page later.
5. Click in the "Title" box at the top of the screen and type the name of your famous person.
This title will appear at the top of the browser window later on.

6. Type the name of your famous person at the top of the web page and highlight it:
7. Make the name big by right-clicking on the highlighted text and selecting Paragraph --> Heading 1:
8. Center the name by right-clicking and selecting Align --> Center.
9. Press "return" on your keyboard twice.
10. From the menus at the top of the screen, click on Insert-->Image.
11. Select the picture of your famous person.
12. When this window (below) pops up, type the plain English name of your picture.
This is the "alternate text," which will be displayed if your image doesn't show.
13. Click after your picture, then press return twice.
14. Type a few sentences explaining who your famous person is.
15. Right click on your text. Change Paragraph Format back to Paragraph. Right-click again and change Align to Left.
17. Press return a couple of times.
18. Type Links. Highlight it, then right-click to center it and to change the Paragraph Format to Header 3.
19. Press return a couple of times.
20. Type the plain-English name of your first link (mine was The King Center). Highlight it, then right-click to change the Paragraph Format to Header 4 or Paragraph.
21. Make sure the name is still highlighted, then type the web address of your first link in the "link" box at the bottom of your screen.
• Include the http://
• Press return after you've typed the name; your plain-English name should now be underlined.
22. Click on the screen after your underlined plain-English link, press return, and make your next link.
Repeat steps 20-22 until you've finished with all of your links. Press return again when you're all done.
23. Type your name, your class name (EMP 1 / MM 1 / MM 2 / EMP 2) and the date.
24. Give credit to the site that you got your famous person picture from.
Press return a couple of times and then type "Image of _____ from" followed by the web page address of the site where you found the image (use the actual URL of the site that had the picture, not Google). Right-click and change the Paragraph Format to Paragraph if you need to.
25. Give credit to the site that you got your background image from.
Same as above; I typed "Background image from" followed by the web address.
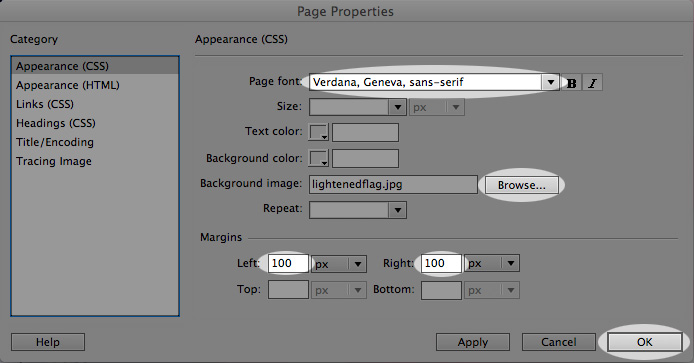
26. Background picture and margins:
• Click on the "Page Properties" button at the bottom of the page:
• Click "Browse" and choose your background picture.
• Change the page font to something that looks more modern.
• Give your page margins: type 100 in the left margin box, 100 in the right margin box, then click OK:
27. Save your page (File-->Save).
28. To try out your page, click File-->Preview in Browser-->Firefox (or choose another browser).
• Try the links out to see if they work.
• If the links work, and you like the way it looks, you're done!